Using what we’ve learned about analog input and digital output, I chose to work with a digital in/out ultrasonic sensor and a digital output to LED. I wrote a program to control LEDs by distance to another object. By combining this with the enclosure work i’m doing in Fabrication, these simple components will transform into a robot!
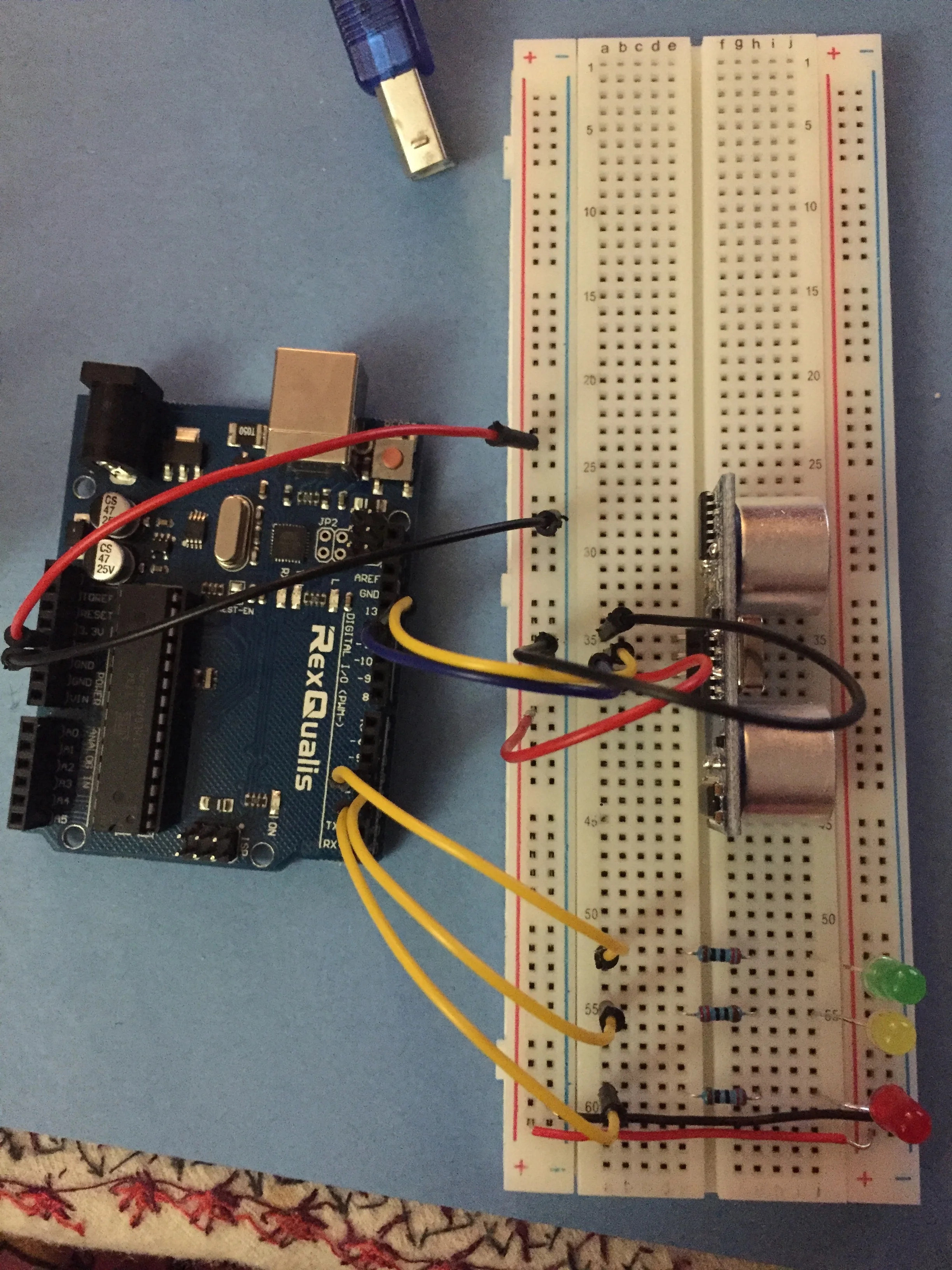
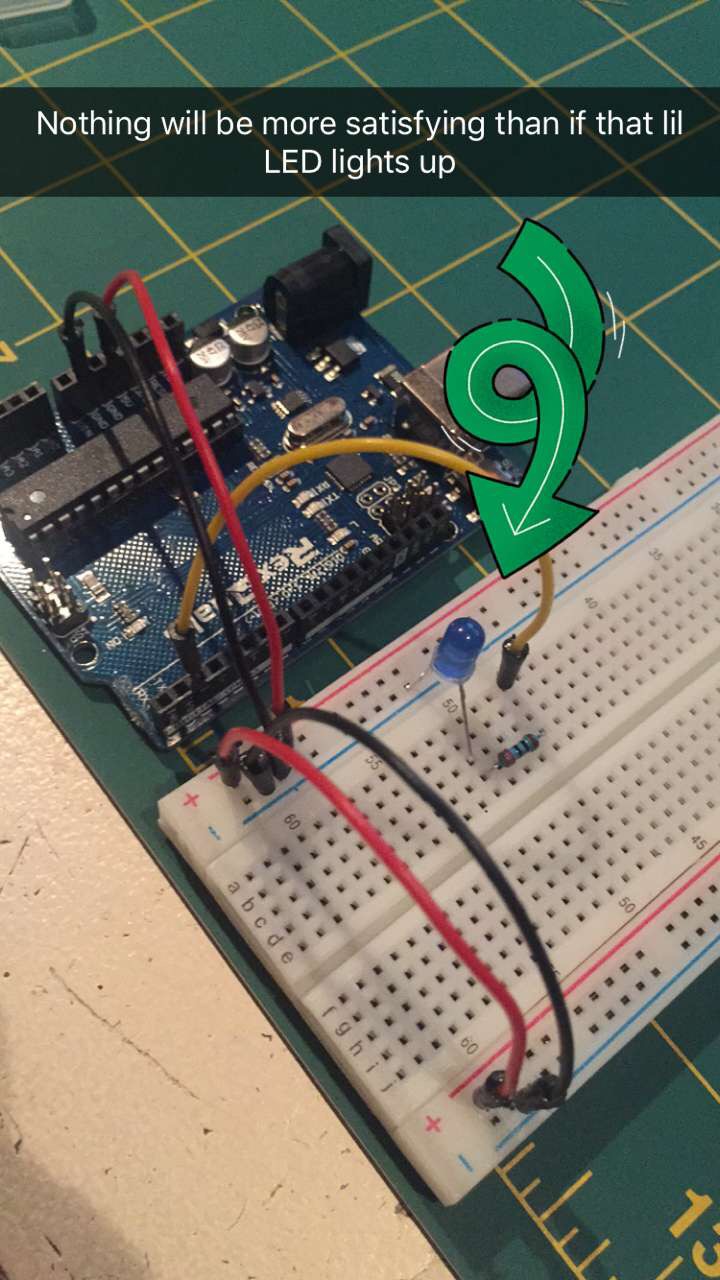
Wiring for an ultrasonic sensor test.
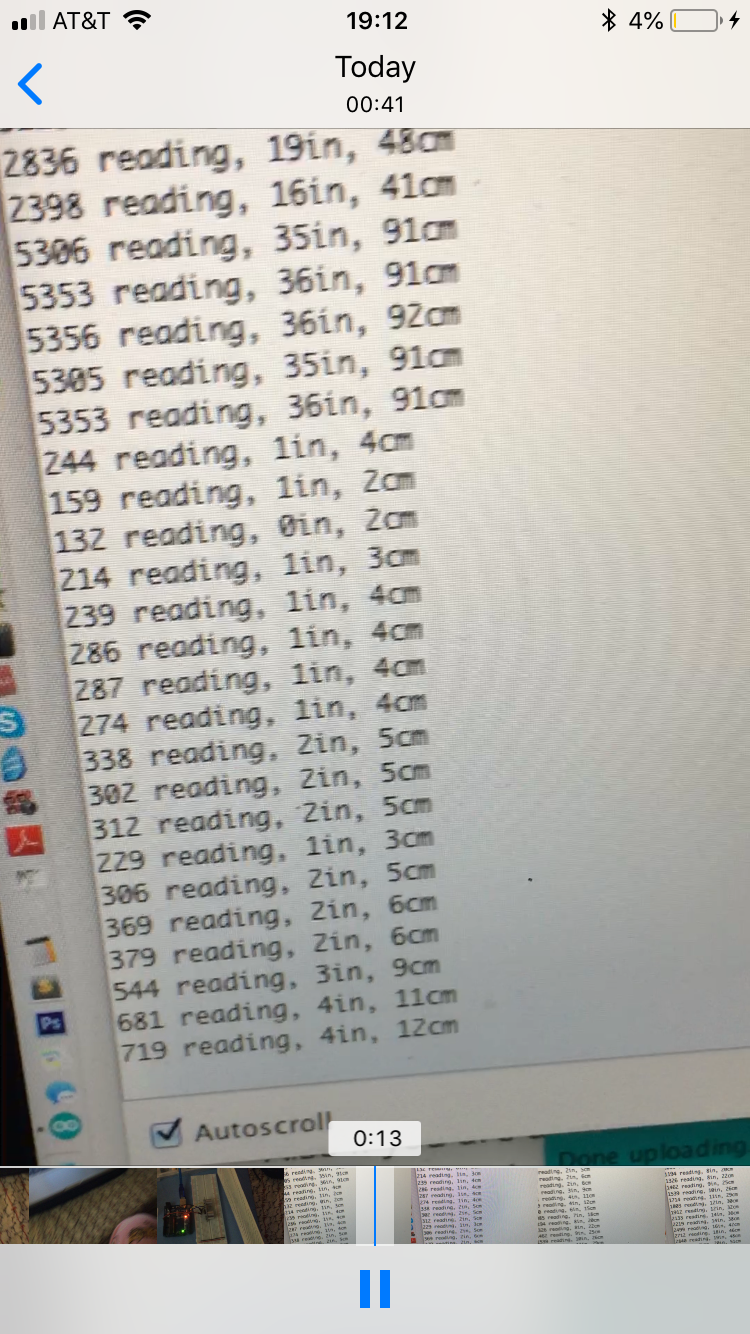
A screenshot of the serial printing out the sensor values and then converting them to inches and centimeters. The sensor range reads as 120 - 5000 CHECK #, which is about 1 cm to 3 ft.
I first tested the ultrasonic sensor by itself using a code I found online, which showed me how to properly wire it and then also look at its reading through the serial. Ultrasonic sensors work kind of like echolocation, they send out a ping which will hit an object in front of it and then come back to the sensor. It measures the speed of the sound traveling to figure out distance. The peripheral scope is quite narrow, so the sensor will not detect anything coming from the side, however its frontal range is quite wide, being able to see as close as centimeters in front of it to as far as 3 feet.
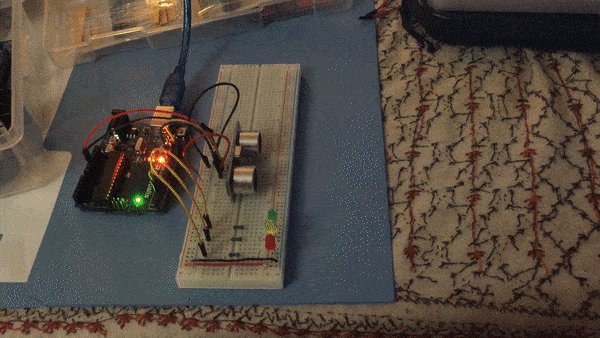
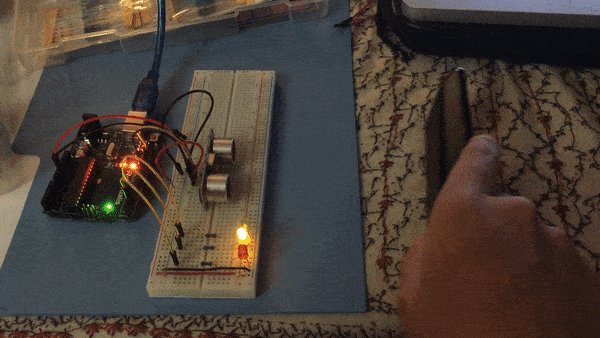
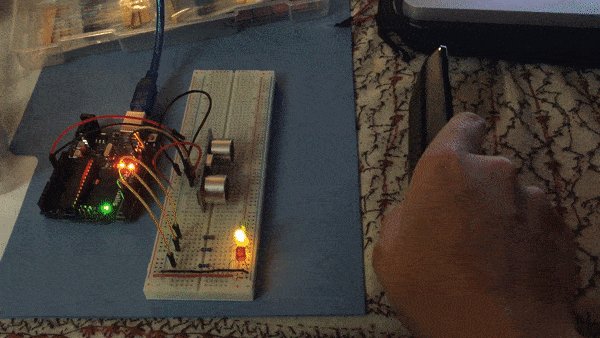
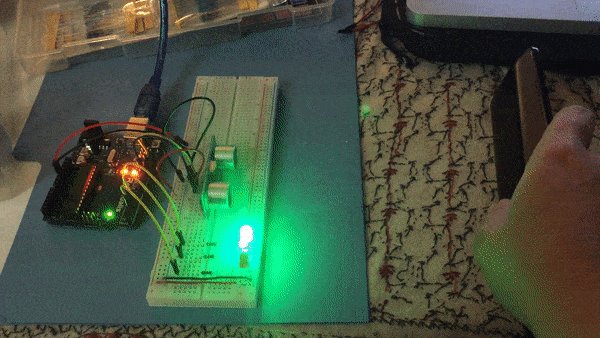
For the code, I used different if statements to give the sensor thresholds for each LED. The result is that if the sensor detects an object very close it displays red, progressively further is yellow, and then finally green. The colors are symbolic to represent appropriate distance if you are respecting someone’s personal space.
After packaging the sensor, LEDs, and Arduino into an enclosure, the program really comes to life! See how I made the enclosure on my Fab blog.
Meet BubbL: The Personal Space Robot.
BubbL in action! Sound on to hear the constant ping of the ultrasonic sensor.