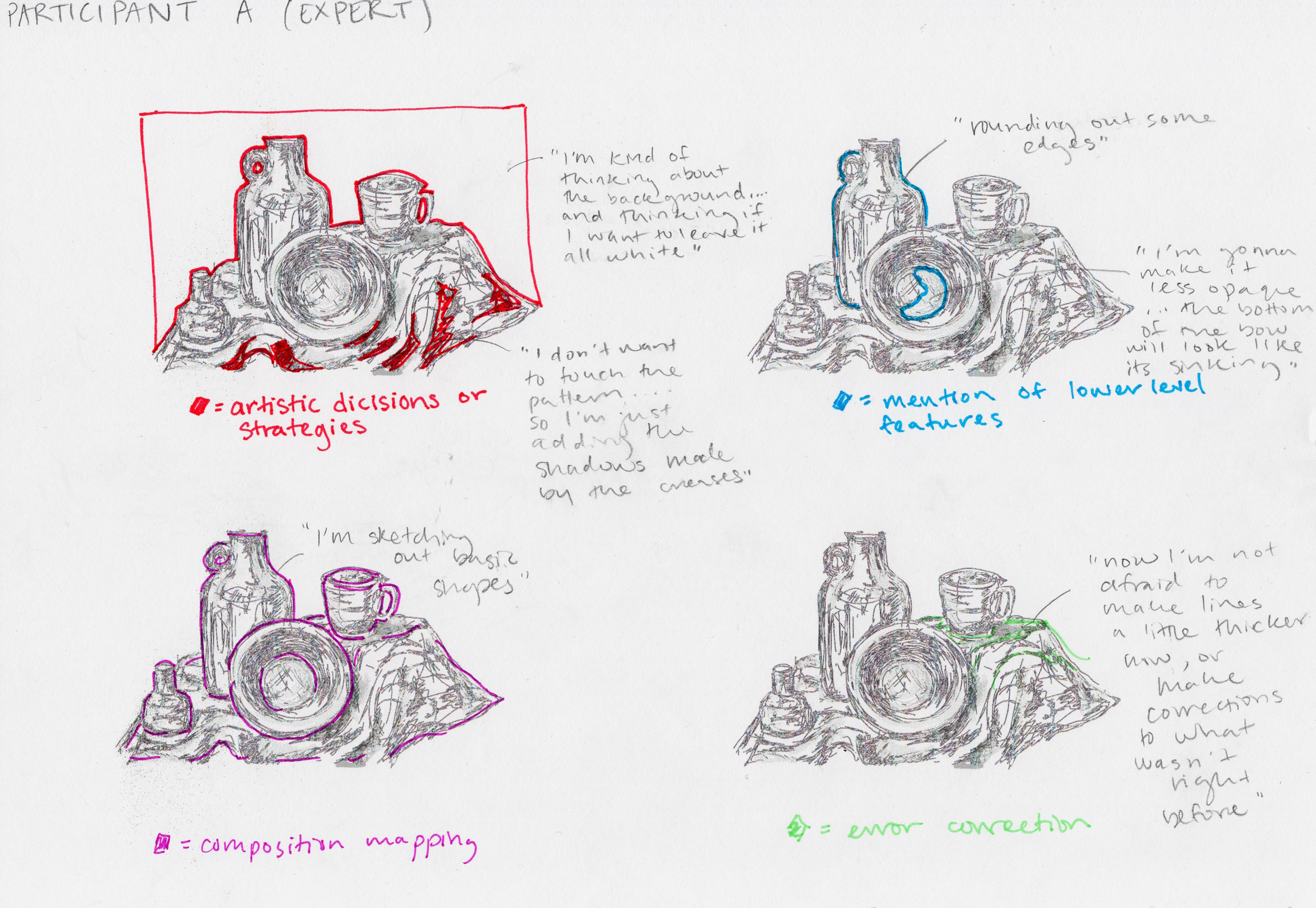
For my final Computational Media project, I presented a data visualization of findings from my undergraduate thesis, where I conducted a protocol analysis experiment. Participants drew a still life from observation while voicing their thoughts allowed. The participants were categorized as either expert or novice categories based solely on their experience with formal visual arts education.
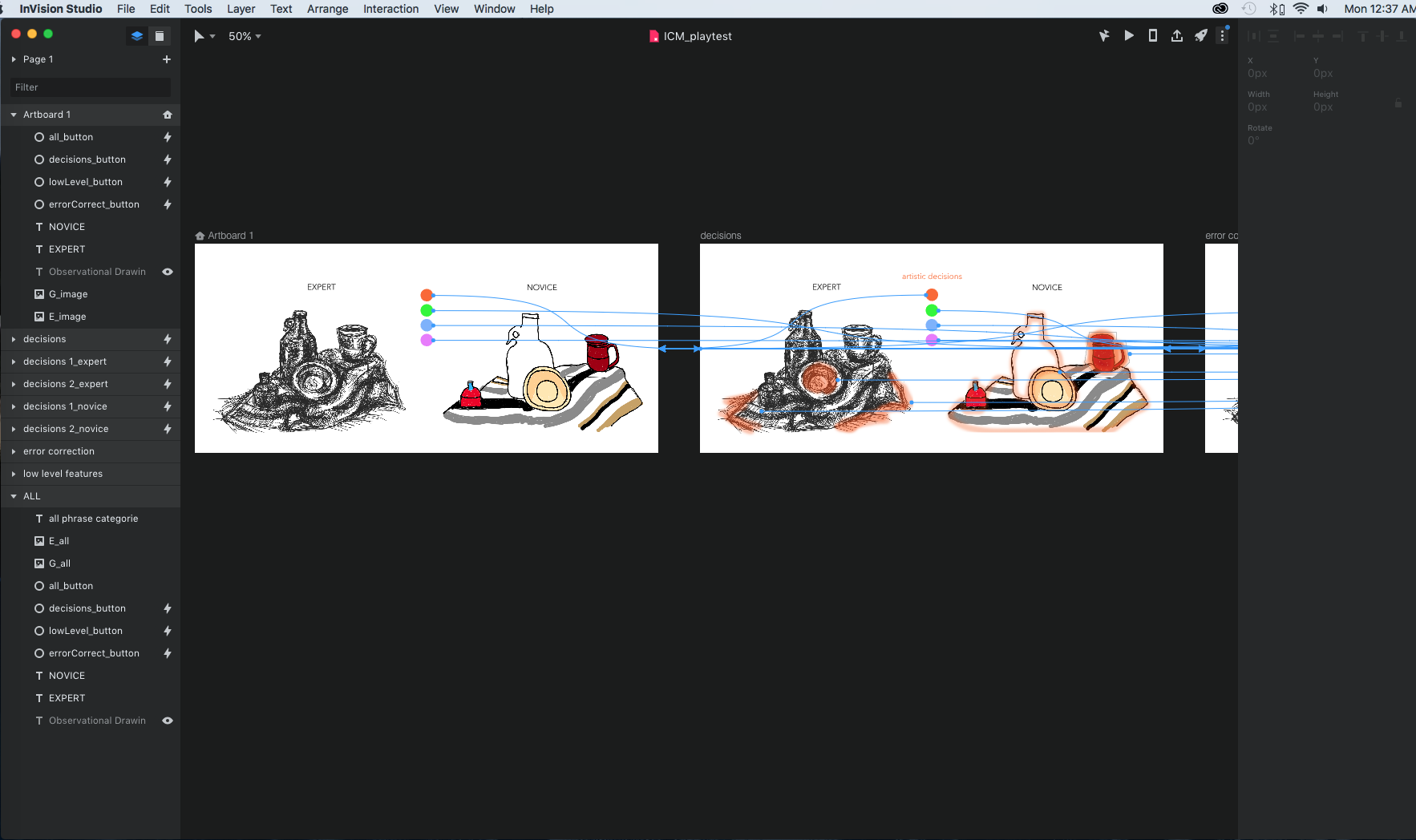
To interact with the data visualization:
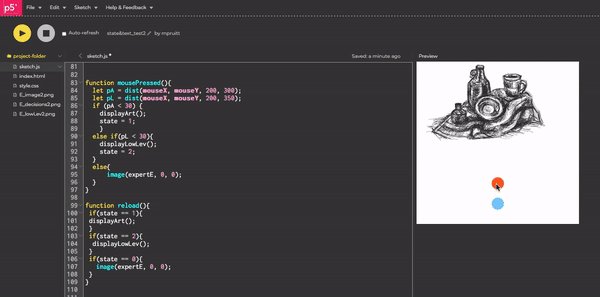
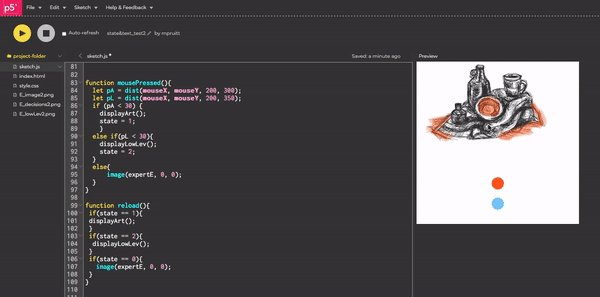
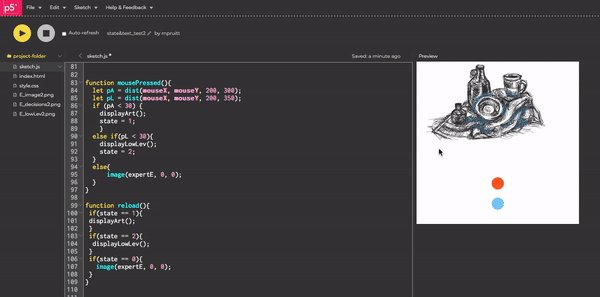
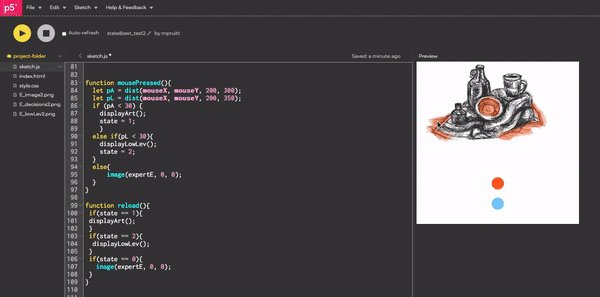
Click the colored circles to change the category of thought.
Roll the mouse over parts of the drawings to see the participants’ thoughts.
“Artistic decisions” refers to conscious decision making by the participants, this includes aesthetic choices and approaches to their drawing process.
“Lower level features” talks about the details of human vision: edges, shadows, color, etc. These lower level features are processed by the brain automatically, but artists are often told to look at these features specifically when drawing from observation. I wanted to highlight when the participants talked about it to see if we could learn more about the visual perception of artists.
Original stimulus
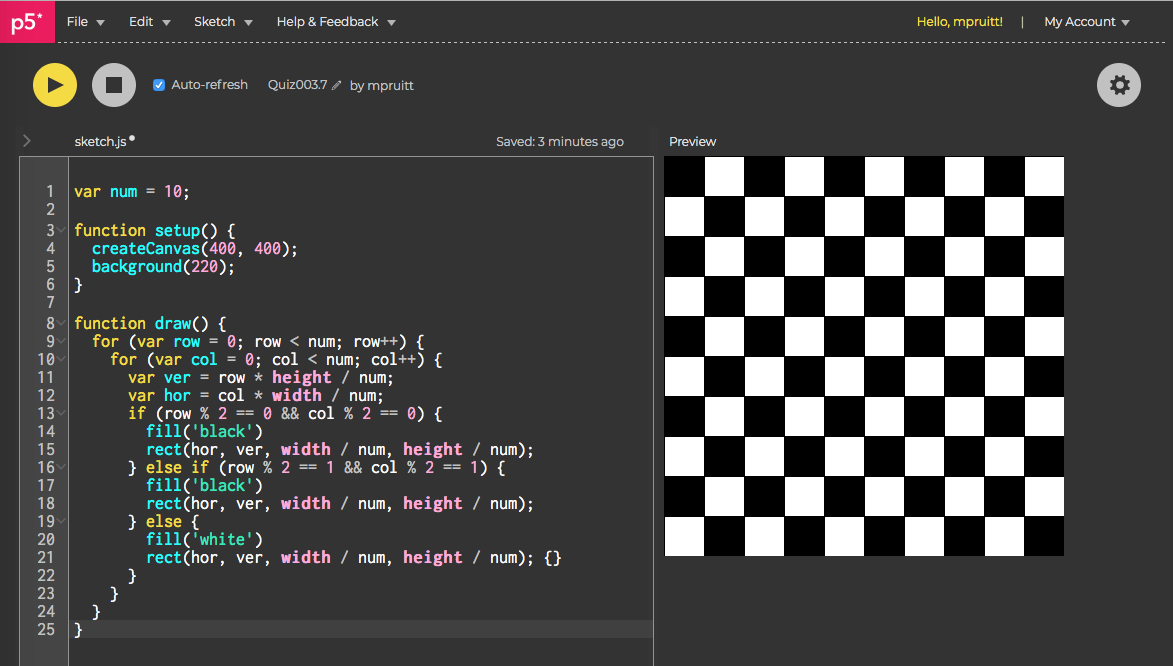
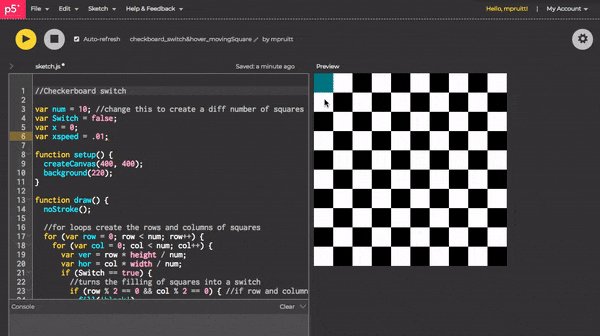
How? This data visualization was built using javascript, specifically the library p5.js and can be used on any web browser. It features images from the actual cognitive science study and thesis “Beyond Seeing: Differences Between Expert and Novice Artists in Observational Drawing.”
Why? Besides being a project about computer programming and learning to code better, “How Do Artist's Think?” was an exploration of our methods for communicating scientific research. There is often a disconnect between the researchers and the potential reach of their work. It is difficult to present findings to those not in same field of study. I saw this as an opportunity to use technology as a means to make my research more accessible. In addition, I sought to learn how data visualization can bring to life qualitative or intangible processes like thought.
I got some really wonderful feedback about next steps at the ITP Winter Show, including creating a interactive directory attached to the actual thesis paper, using it in museums, or allowing participants to draw. On a specific level I want to expand it out with my data, but I also love the idea that something like this could be useful for other scientists.
Read more about the process of creating “How Do Artists Think” with the links below: